为什么要进行组件封装?
封装的目的就是为了能够更加便捷、快速的进行业务功能的开发。组件(component)是vue的最强大功能之一,组件可以实现一些类似功能的复用及与其它业务逻辑的解耦。在开发中,我们难免会写很多类似的、重复的代码,有时候两个业务模块有相似的功能,采用复制粘贴已经很省事,但如果涉及的字段或有一些小差别,你也会觉得很烦,毕竟你要从头到尾瞅着去改动。这时候如果把那些相同的功能,抽象出来抽离成组件,通过组件引用方式就会显得格外省事了。
Vue中怎么封装一个自己的组件
想要封装好一个组件,必须要熟练掌握的三个技能:1.父组件传值到子组件(props) 2.子组件传值到父组件($emit)3.插槽使用(slot)。对于一个独立的组件,props是用来为组件内部注入核心内容;$emit用来使这个组件通过一些操作来融入其它组件中。
使用Vue做开发,想必你一定会使用vue-cli这个脚手架,同时想必你一定会使用element-ui这个大名鼎鼎的前端框架。本文就以vue-cli来介绍一下怎么封装自己的组件。下面就以后续要介绍的一个封装的组件为例,来为大家介绍:
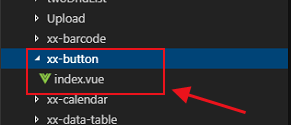
1.首先,可以看到前端工程下有一个components目录,在components下新建一个文件夹xx-button,再在xx-button下创建一个index.vue文件,如图:
2.然后在index.vue中写自己的代码。为了规范,注意代码中的name命名XxButton,以后使用的组件就是XxButton:
<template>
<el-button-group>
<el-button v-for="(btn,index) in this.buttons" :key="index" :type="btn.type "
:icon="btn.icon" :size="btn.size" @click="btn.click">{{btn.label}}</el-button>
</el-button-group>
</template>
<script>
export default {
name: 'XxButton', // 注意这里的name命名,就是你以后封装好后使用的组件名
props: {
buttons: {
type: Array,
required: true
}
}
}
</script>
3.然后在components下还有一个index.js文件,咱们要在index.js中注册上自己定义的组件:
import XxButton from './xx-button' Vue.component(XxButton.name, XxButton)
如图所示:
注意:这个index.js也一定要在main.js中引入,不然就无法使用。当然,你也可以直接在main.js中直接注册组件,这里为了便于组件的统一管理,就在components下建了一个index.js来统一注册组件。
4.最后,在页面开发中,就可以愉快的使用我们注册的组件啦。
this.buttons的定义如下:
对element-ui组件进一步封装介绍
以上是对怎么封装自己的组件做了一个简单的demo介绍,后续我将会对工作中经常使用的组件进行封装介绍,主要针对element-ui做二次封装,由浅入深,先介绍一些简单的比如:按钮组件封装、分页组件封装、详情页面封装、Dialog对话框封装,然后对Form表单封装、简单表格封装,最后结合前面封装的组件再封装一个功能齐全的组件。当然在实际开发中,并不是所有的业务功能完全与组件功能契合,这就需要组件具有更多的扩展性,后续的内容中也会对组件封装过程中怎么提高扩展性做介绍。
以上所述是小编给大家介绍的vue element-ui之怎么封装一个自己的组件详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]