快活林资源网 Design By www.csstdc.com
前言
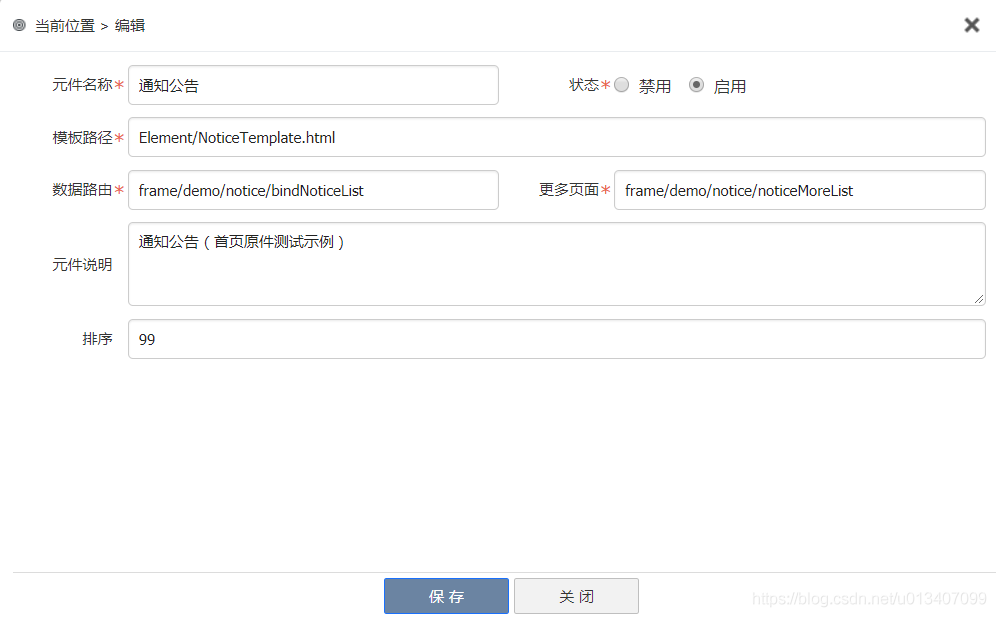
在项目开发过程中,特别是OA类软件,会针对邮件/待办/公告等模块在主页面进行快捷查看的元件展示要求,类似效果如下
 "text-align: center">
"text-align: center"> "text-align: center">
"text-align: center"> "text-align: center">
"text-align: center"> "htmlcode">
"htmlcode">
<div class="cellheadcontainer">
<span class="celltitletext">{{elementtitle}}</span>
<div class="celltitleop">
<a style="color:white" class="morebtn" onclick="OpenMore('{{elementmoreurl}}')">更多</a>
</div>
</div>
<div class="cellcontentcontainer">
{{#data}}
<div class="notciecell" onclick="OpenDetail('{{title}}')">
<div class="noticeleft">
<span class="noticetitle noticeindex">{{index}}</span>
<span class="noticetitle">{{title}}</span>
</div>
<div class="noticeright">
<span class="noticetip">{{publishuname}}</span>
<span class="noticetip">{{publishdate}}</span>
</div>
</div>
{{/data}}
</div>
<script>
var noticeid = "{{elementid}}";
function OpenMore(url) {
OpenTopDialog( '消息通知列表', url, 600, 800, BindNotcieList)
}
function BindNotcieList() {
CommonRefresh(noticeid);
}
function OpenDetail(title) {
OpenTopDialog('消息详情', "frame/demo/notice/noticeDetail", 600, 800, BindNotcieList, title)
}
</script>
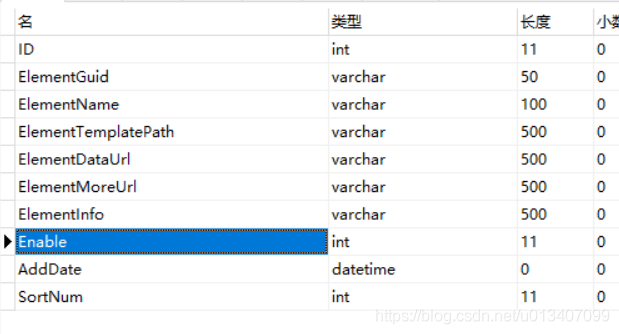
主页面模板渲染
主要是针对当前配置的模板进行分组,渲染每行每列的元件,模板文字内容在后端处理获取完成,前端调用Mustache.render方法进行数据的填充,同时需要注意针对每个元件定义局部刷新的方法,避免操作完毕后针对主页面整体刷新
<body>
<div id="app">
<div id="maincontainer">
<div class="rowcontainer">
<div class="columncontainer">
</div>
</div>
</div>
</div>
<script>
loadcss(getRootPath() + "theme/" + GetSystemTheme() + "/main.css", true)
</script>
<script>
var pageData = {
ElementList: [],
groupCount: 0,
rowElementCount: 2
};
$(function () {
BindElement();
})
function BindElement() {
var param = {};
CloudPost(param, GetRootPath() + "frame/extend/element/findMainPageElementList", function (res) {
if (res.code == 0) {
pageData.ElementList = res.data;
var rowelementcount = pageData.rowElementCount
var groupcount = pageData.ElementList.length % rowelementcount == 0 "";
for (var i = 0; i < groupcount; i++) {
var RowHtml = " <div class='rowcontainer'>";
for (var j = 0; j < rowelementcount && i * groupcount + j < pageData.ElementList.length; j++) {
var id = "row_" + (i + 1) + "column_" + (j + 1);
var ColumnHtml = "<div class='columncontainer' id='" + id + "'>"
ColumnHtml += "</div>"
RowHtml += ColumnHtml;
}
RowHtml += "</div>";
MainHtml += RowHtml;
}
$("#maincontainer").html(MainHtml);
for (var i = 0; i < groupcount; i++) {
for (var j = 0; j < rowelementcount && i * groupcount + j < pageData.ElementList.length; j++) {
var index = i * rowelementcount + j
var element = pageData.ElementList[index];
var id = "row_" + (i + 1) + "column_" + (j + 1);
pageData.ElementList[index]["ElementID"] = id;
var renderdata = {
elementtitle: element.ElementName,
elementmoreurl: element.ElementMoreUrl,
elementid: id
}
//刷新事件存储
pageData.ElementList[index]["RefreshEvent"] = function () {
//请求数据
CloudPost({}, GetRootPath() + element.ElementDataUrl,
function (res) {
if (res.code == 0) {
//合并json
for (var attr in res) {
renderdata[attr] = res[attr];
}
var htmlcontent = Mustache.render(element.TemplatContent, renderdata);
$("#" + id).html(htmlcontent);
}
})
}
//请求数据
CommonRefresh(id);
}
}
} else {
OpenFail(res.data)
}
})
}
function CommonRefresh(id) {
$(pageData.ElementList).each(function () {
if (this.ElementID == id) {
this.RefreshEvent();
}
})
}
</script>
</body>
快活林资源网 Design By www.csstdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
快活林资源网 Design By www.csstdc.com
暂无评论...
更新日志
2025年01月29日
2025年01月29日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
