快活林资源网 Design By www.csstdc.com
某日发现一个好看的视频网站,想爬取网页小的视频存在自己的盘盘里面,复制链接到电脑的EDGE 浏览器打开后网页直接提示请在微信客户端打开,
第一步 模拟微信客户端
EDGE 浏览器 ctrl+shift+p 输入命令 禁用 javascript ,在网页自带的js代码中,发现关键代码
[JavaScript] 纯文本查看 复制代码
发现该代码只要user-agent中存在MicroMessenger,及视为在微信客户端中运行的。
这一步比较简单,直接在EDGE的开发者工具中修改默认的user-agent

以为此时可以直接debugger获取视频真实的地址了,没想到自己想多了。
第二步 判断浏览器运行环境
浏览器模拟完user-agent 之后,网页依然跳转到qq.com,继续分析发现关键代码。
[JavaScript] 纯文本查看 复制代码
发现关键判断 if (system.win || system.mac) {window.location.; ……,在判断前下断点,直接控制台运行 system.win=false, 跳过该判断继续往下走,这时候总该可以了吧。
第三步 进入无限debugger,找到关键代码价格请求躲避过去

ctrl+shift+F 全局搜索 debugger , 仅仅发现一处,嘿嘿有希望了。

[JavaScript] 纯文本查看 复制代码
正如代码所属,首先判断 getQueryString("db") 的值如果 不等于 false 且 后续通过 时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。
时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。

[JavaScript] 纯文本查看 复制代码
此处e的值等于db,通过正则表达式获取 location.search.substr(1)中以&开头,以db=为值,以&结尾的内容"(^|&)" + e + "=([^&]*)(&|$)"。
location.search实际上就是我们提交的url中以?分割后的查询语句,那么苦尽甘来,我们直接在查询语句中 增加一个 &db=false&后直接不触发debugger就好了。
到此这个网页的无限debugger,已经破解完了,我们可以一步步的调试到出现真正的视频url出现了。
后记: 分析到后来才发现,真正的视频url其实根本不需要,请求上述js代码,可以直接请求

 ,有时间再给大家分享,python部分的获取和批量爬取。
,有时间再给大家分享,python部分的获取和批量爬取。
第一步 模拟微信客户端
EDGE 浏览器 ctrl+shift+p 输入命令 禁用 javascript ,在网页自带的js代码中,发现关键代码
[JavaScript] 纯文本查看 复制代码
f(navigator.userAgent.match(/(MicroMessenger)/i))
发现该代码只要user-agent中存在MicroMessenger,及视为在微信客户端中运行的。
这一步比较简单,直接在EDGE的开发者工具中修改默认的user-agent
修改默认user-agent

以为此时可以直接debugger获取视频真实的地址了,没想到自己想多了。
第二步 判断浏览器运行环境
浏览器模拟完user-agent 之后,网页依然跳转到qq.com,继续分析发现关键代码。
[JavaScript] 纯文本查看 复制代码
<script> var ggym; ggym = window.location.href; function zp() { var a = document.createElement('a'); a.setAttribute('rel', 'noreferrer'); a.setAttribute('id', 'm_noreferrer'); a.setAttribute('href', ggym); document.body.appendChild(a); document.getElementById('m_noreferrer').click(); document.body.removeChild(a); } history.pushState(history.length + 1, "message", location.href.split('#')[0] + "#" + new Date().getTime()) if (navigator.userAgent.indexOf('Android') != -1) { if (typeof (tbsJs) != "undefined") { tbsJs.onReady('{useCachedApi : "true"}', function (e) {}) window.onhashchange = function () { zp() //window.location.href =ggym; }; } else { var pop = 0; window.onhashchange = function (event) { pop++ if (pop >= 6) { zp() } else { history.go(1) } }; history.go(-1); } } else { window.onhashchange = function () { zp() }; } var system = { win: false, mac: false, xll: false }; var p = navigator.platform; system.win = p.indexOf("Win") == 0; system.mac = p.indexOf("Mac") == 0; system.x11 = (p == "X11") || (p.indexOf("Linux") == 0); if (system.win || system.mac) { window.location.; } else { //window.location.; }</script>
发现关键判断 if (system.win || system.mac) {window.location.; ……,在判断前下断点,直接控制台运行 system.win=false, 跳过该判断继续往下走,这时候总该可以了吧。
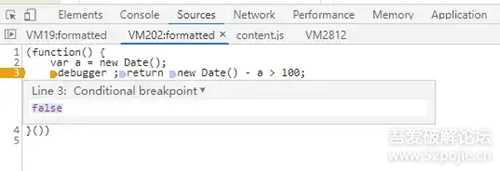
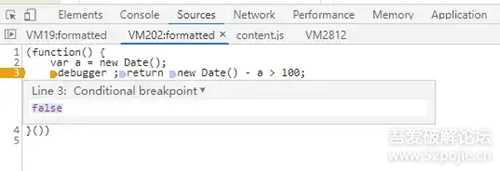
第三步 进入无限debugger,找到关键代码价格请求躲避过去
无限debugger

ctrl+shift+F 全局搜索 debugger , 仅仅发现一处,嘿嘿有希望了。
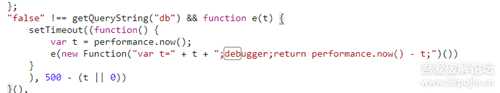
进入无限debugger的判断

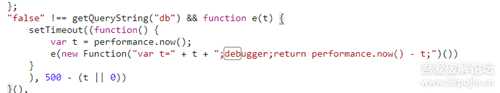
[JavaScript] 纯文本查看 复制代码
"false" !== getQueryString("db") && function e(t) { setTimeout((function() { var t = performance.now(); e(new Function("var t=" + t + ";debugger;return performance.now() - t;")()) } ), 500 - (t || 0)) }
正如代码所属,首先判断 getQueryString("db") 的值如果 不等于 false 且 后续通过
 时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。
时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。关键函数

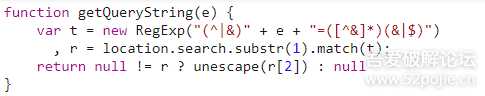
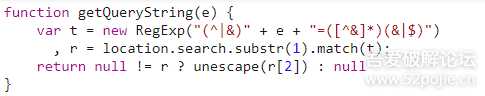
[JavaScript] 纯文本查看 复制代码
function getQueryString(e) { var t = new RegExp("(^|&)" + e + "=([^&]*)(&|$)") , r = location.search.substr(1).match(t); return null != r ? unescape(r[2]) : null}
此处e的值等于db,通过正则表达式获取 location.search.substr(1)中以&开头,以db=为值,以&结尾的内容"(^|&)" + e + "=([^&]*)(&|$)"。
location.search实际上就是我们提交的url中以?分割后的查询语句,那么苦尽甘来,我们直接在查询语句中 增加一个 &db=false&后直接不触发debugger就好了。
到此这个网页的无限debugger,已经破解完了,我们可以一步步的调试到出现真正的视频url出现了。
后记: 分析到后来才发现,真正的视频url其实根本不需要,请求上述js代码,可以直接请求


 ,有时间再给大家分享,python部分的获取和批量爬取。
,有时间再给大家分享,python部分的获取和批量爬取。快活林资源网 Design By www.csstdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
快活林资源网 Design By www.csstdc.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年12月28日
2024年12月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
