快活林资源网 Design By www.csstdc.com

导言:
在这节教程中,将展示如何创建文字位移以及得到一个有趣的效果。
第一步
首先,新建一个文件,大小为1000×500像素,颜色填充为#f4f4f4。(图01)

图01
第二步
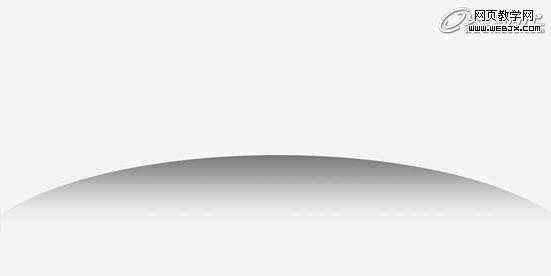
然后,添加一些暗色的线段以划分出地板和墙面。新建一个图层,使用椭圆选框工具创建一个如下图所示的选区。然后使用黑色到透明的渐变来填充选区,渐变的不透明度为50%。(图02)

图02
选择滤镜->模糊->高斯模糊,设置如下图所示。(图03、04)

图03

图04
第三步
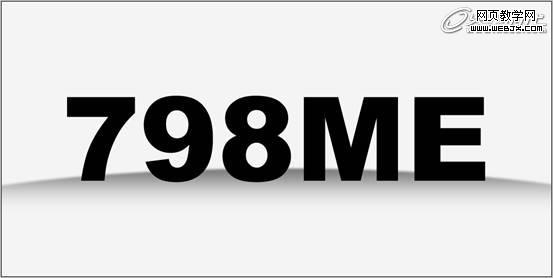
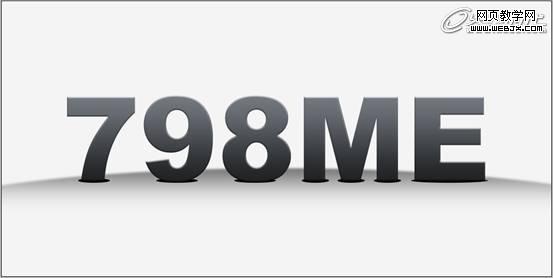
现在我们开始输入文字,在画布中央位置横向输入文字,字体使用Arial Black,具体大小由你输入的字母数量为基础,只要合适即可,但字母数量不宜过多或过少。为了看起来更协调,也可通过Ctrl+T相应调整一下那个渐变图层的大小。(图05)

图05
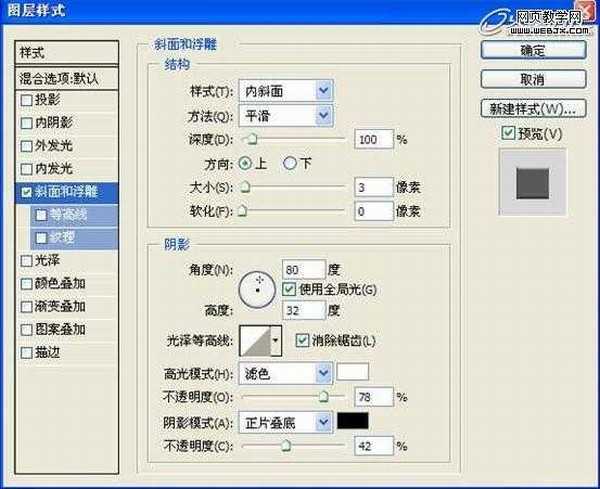
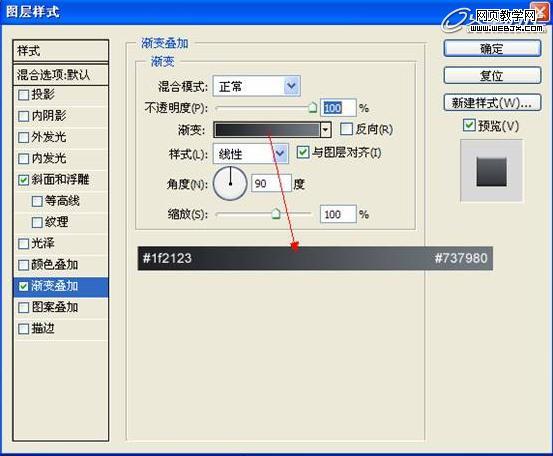
然后在文字图层上使用混合模式,选择图层->图层样式->混合选项,这次我们只调整斜面和浮雕以及渐变叠加,具体数值如下图所示。(图06—08)

图06

图07

图08
第四步
新建一个图层,然后和文字层合并,取名“文字”。然后,我们需要给字母下方增加一些阴影,在刚刚合并过的图层下方新建一个图层,使用椭圆选取工具来创建一些椭圆形的选区,并填充为黑色。(图09)

图09
继续使用上次使用过的高斯模糊的数值,或者按Ctrl+F。(图10)

图10
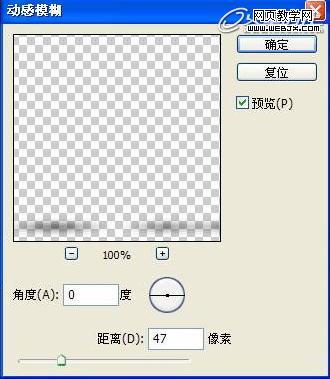
然后再选择滤镜->模糊->动感模糊,具体数值如下图所示。(图11、12)

图11
上一页12 下一页 阅读全文
快活林资源网 Design By www.csstdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
快活林资源网 Design By www.csstdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年12月24日
2024年12月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
