什么是POSH ?不,这不是一些新的网页设计上的时尚的宣传- POSH是Plain Old Semantic HTML(清晰老式语义化HTML)缩写。语义的HTML这个词被用于各种各样的事情,但它起源于一个目标:使用语义化的标记和属性建立XHTML文档,而不是用表象的HTML 。POSH这个名词被创造出来,因为一群高度值得尊敬的网页设计师想有一个简短的便于记忆的,能轻松捕捉的语义化HTML本质概念 。
为什么要使用语义化的HTML?
你可能会说: “因为对于互联网这是正确的事情, ”但它的好处远远超出了这一点。例如,它使得有屏幕阅读器有次序的解析网页,从而视觉障碍的用户更容易理解获取网站的信息。
其次,搜索引擎优化和语义的HTML是密不可分的伙伴。他们有时可能有利益冲突,我们会稍后在文章中说明,但总的来说,他们是一致的。搜索引擎优化的目的是为了帮助搜索引擎爬虫更好地了解网页的信息和将网页更好地归类。搜索引擎爬虫不比视觉阅读器强多少,它需要更多的指引去确定一个网页的结构和主题。好的语义化的HTML能够体现页面的结构。
语义的HTML试图通过网页上文字和标记传达网页的含义。 尝试这样思考:如果网页上的内容是你说的话。那么标签是话的结构,音调,停顿,甚至是脸上的表情。基本上标签是一半语言。
网站结构
我在以前的文章dev.opera.com我谈到网站结构,目的是提供一个明确的方式为搜索引擎发现这些网站上的网页讨论的主题-这可以进一步提高利用语义的HTML的效果。
网页结构
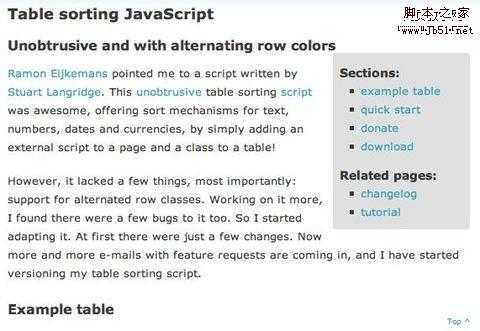
网页包含一个title,内容。 内容可以包含段落,列表,引用,图片和表格。所有这些类型的信息都有自己特定的标记。我们将所有这些标签以标题开始。使用此有关排序表的网页作为例子引出以后要描述的点(不好翻译,原文:Use this page about sortable tables as an example to follow along with for the coming points.)。
标题,由H1至H6
一个很好的文档拥有标题和小标题,因为标题更容易确定网页的主题。这些标题根据重要性从h1至h6排列。说实话,我自己从来没有使用h5和h6。我通常只有一个h1标记在内容页上;在入口网页,例如博客首页上,你可以有多个h1在你的所有文章上。 从语义的角度出发,这样肯那个很奇怪,但是从搜索引擎优化的角度来看,它是很有效的。
严格语义研究者会建议你只有一个h1两个h2的,3个h3的等,在我来看,我不同意这种说法,通常一个文档不仅仅只有两个h2,我认为这样式也是非常良好的结构。
通常,了解语义化HTML的设计师会把网站的标题放在h1中。在一个网站的主页上,这可能是一个非常明智的决定。网站其他的页面上,你可能有一个特定的标题,这可能与你的网站名称相关,但是不是。关于这些子网页,这个标题应放在h1是明智的,把你的网站名称放在h4甚至span中。
搜索引擎会给标题中的文字以更高的权重。您的网页关键字优化应该至少一次出现在h1中,而且相关的关键字在其他标题(hx)中,图1所示 。
包含关键词的标题有助于提高网页的搜索引擎优化

图:包含关键词的标题有助于提高网页的搜索引擎优化
图像
文档中图片被以各种方法使用,应该让图片体现适当语义。 唯一真正有用的语义标记是img标记的alt属性,而且只应该用在对文档而言有特定含义的图片。如果图像只有装饰的目的,让alt属性为空。否则,在alt中注明图像描述的信息。
如果你想使用的图像来替换文字,因为你文字更好看一些(用图片代替),确保你使用的是正常的文本在您的HTML中,而使用CSS实现图片替代文字。你必须这样做,因为有视觉障碍的人和搜索引擎无法读取文本中的图像。我自己的首选方法,是通过CSS的background-image属性,然后隐藏HTML文本通过使用一个大的文本缩进(text-indent)(约 -1000px或其他比较大的值。)要小心:文档中的图片上的文字应该是完全和文本一样。否则,你可能失去很多搜索引擎的排名值(译者注:会被搜索引擎惩罚为作弊)。
缩略语
作为一个网页设计师,会经常遇到缩略词,我在这篇文章中多次遇到,使用缩写或者简称。如果存在缩略词,请务必提供正式版的术语并且使用abbr或acronym标签。对密度过大的关键词很有效。
表格
我们都知道,为什么使用表格布局的网站是不好的,而且我们也知道他们是-用于显示表格数据的。 使用基本的表格已经是在正确方向迈出的一大步,但也有一些方法,可以改善table语义的价值,从而进步一改善网站的SEO:
1.使用表标题( th )为表格的表头(这很简单简单)
2 。如果可以的话,使用thead , tbody和tfoot适当的区分表格
3.为表格提供了一个caption,说明是什么信息在表格中
caption和th是很好的放置你文档关键词的地方。
强调
还记得我说过标签应该是文字的情感吗? 这才是真正的情感:您可以使用em或strong强调某些词。在过去,人们用b和i ,但这些标记已不再提倡,因为它们意味着一个特定的表现,HTML仅仅是用来展示文档结构/含义(所有风格应当使用CSS来实现)
搜索引擎会给与这四个标记更高的权重(strong em b i)。 过量使用他们可是弊大于利的,实际会造成损失重点,但如果小心处理,可为你的文档增色不少。
简短的关于(i)frames
这很简单:不使用它们。 搜索引擎不会读取他们,屏幕阅读器也很难处理他们。
利益冲突
所有上述规则也是可以做小小调整的,如果能让你所在的组织的每个人高兴,也是一件好事啊,当你的老板要在网页上有一个令人激动的营销标题,但是你不愿意,因为它没有准确描述这个网页,还把你认为重要的关键词挤到了第二位。如果你好胜心很强,你不妨把老板认为的一级标题放到h2中,二级标题放在h1中。
同样的问题也可以使用内置页框(iframes)和图像(images)来处理。如果有人很想你把某个大块内容放在排名较高的页面,但你并不想冒着失去网页重点内容的风险,你当然可以把这些内容放到iframe或不提供alt的图片中。
最终这些决定在于你-正常语义应该是你设计的基础,当你还想让你的网页最优的时候,这些冲突将出现。
并非如此简单的语义化HTML -微格式
微格式也语义的HTML ,但他们并不完全简单!目前,搜索引擎很难使用微格式的算法,但是,很可能发生变化。 特别是在hCard ( HTML版本的的vCard )对于搜索引擎他显得非常简单和明显,我怀疑,未来的几年搜索引擎将开始使用他们。你可以更加智能的通过HTML基本语义使用微格式,例如,把hCard 放在address标记中也是一个很好的方法!
结论
用语义化的HTML创建你的网页,更具有可访问性,不论是残障人士还是搜索引擎。良好的语义标记有助于搜索引擎去确定你网站的主题,如果配合一个良好的网站结构,会让你的网站排名大放光彩!
微格式:http://zh.wikipedia.org/w/index.php?title=%E5%BE%AE%E6%A0%BC%E5%BC%8F&variant=zh-cn
vCard:http://zh.wikipedia.org/w/index.php?title=VCard&variant=zh-cn
hCard:http://zh.wikipedia.org/wiki/HCard
(作者:Joost de Valk 翻译:greengnn 来源:dev.opera.com)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
