快活林资源网 Design By www.csstdc.com
一.链接打开方式
1、新窗口打开
优点:用户点链接的时候,当前浏览的内容不会被替换,不需要通过前进、后退去看自己看过的内容;
缺点:访问一会,就会产生大量窗口,占用资源。每个窗口都需要手动关闭;
2、当前窗口打开
优点:可以一直在一个窗口内看内容,不会打开很多窗口、占用太多资源。窗口只有一个,关闭容易;
缺点:当用户需要看几个页面的内容,或者需要对比着看的时候,就很麻烦。或者必须按住SHIFT点击链接,但很少人知道和使用该操作;
3、有选择的使用新窗口和当前窗口
优点:可以比较人性化的解决以上两种方式所带来的不便。不会大量增加窗口数量,同时用户也可以在多个窗口切换阅读;
缺点:用户在点某个链接时的需求未必与设计人员的想法完全一样。用户无法确定到底现在这个链接是在新窗口还是当前窗口打开,给用户造成一定的心理“压力”。
二、如何选择链接打开方式
1. 对于同类型的信息,使用同样的链接打开方式;
2. 中国人更接受链接在新窗口打开的方式;
3. 以下情况使用新窗口打开:
频道的内容链接、导航链接、文章内延伸阅读的链接、文章的相关内容链接、在用户需要对同类型产品进行比较时;
4. 以下情况使用当前窗口打开:
文章的分页标签、列表的翻页标签、文章的上/下一篇文章的链接、线性的任务(用户注册、发布信息等)、当链接属于用户线性的阅读/操作需要时。
三、链接可用性设计指南
1. 使用有意义的、易于理解、容易识别的链接标签;
2. 保证链接标签和链接到的页面标题是相吻合的;
3. 不要误导用户去点击不是链接的文本、图片;
4. 重复重要的链接;
5. 尽量使用文字作为链接的标签;
6. 使用不同的颜色区分用户未使用/使用过的链接;
7. 提供一致的链接标签;
8. 使用“pointing-and-clicking”的方式让用户打开链接;
9. 使用合适的链接长度,一个链接的文字标签不要超过一行;
10. 告诉用户哪些是内部链接、哪些是外部链接;
11. 如果页面上有一张图片是有链接的,那么就要保证页面上的所有图片都是可点击的。
四.新观点
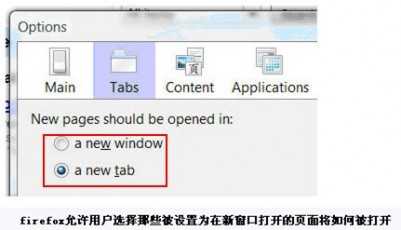
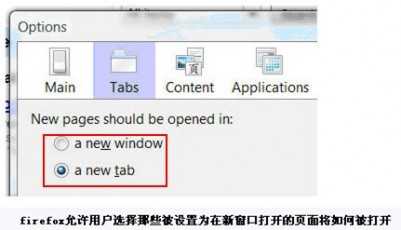
1. 让用户自己去选择如何打开链接。例如设计师为用户提供一个询问-盒子(a small check-box),让用户来决定链接如何打开。

2. 一些网站使用图标对链接的性质进行描述和指引。如维基百科的外部链接,采用小箭头的形式来和站内的链接进行区分。
五、国内典型网站链接打开方式 1. 网上购物类 当前窗口0 新窗口1 频道切换 List Detail 从类目 从搜索 内部 产品图片 进入企业/店铺 阿里巴巴 0 1 1 1 1 1 慧聪 0 1 1 1 1 1 中国制造网 0 0 0 0 0 0 环球资源 0 0 0 0 0 无 拍拍 0 1 0 1 1 0 淘宝 0 1 1 1 1 1 卓越亚马逊 0 0 0 0 0 无 *在频道切换上,各网站都采用在当前页打开的方式,其他链接操作多采用在新窗口打开的方式 2. 综合门户类 当前窗口0 新窗口1 频道切换 首页/频道内的链接 新浪 0 1 搜狐 0 1 雅虎中国 0 1 网易 1 1 腾讯 1 1 中华网 1 1 *在频道切换上,使用这两种打开方式的网站各占一半,在其他链接的操 作上都采用在新窗口打开的方式 3. 综合搜索类 当前窗口0 新窗口1 频道切换 首页/频道内的链接 Google 0 1 百度 0 1 雅虎 0 1 搜狗 0 1 腾讯soso 0 1 *在频道切换上,均采用在当前页打开的方式,在其他链接的操作上都采 用在新窗口打开的方式 因此,在频道切换上,推荐使用在当前页打开的方式;在其他页面的操作上,推荐使用在新窗口打开的方式。不合理的窗口打开方式在支付宝的网站上也是大量存在的,希望上述的探讨会给大家在设计窗口打开方式时有一定的帮助作用。
1、新窗口打开
优点:用户点链接的时候,当前浏览的内容不会被替换,不需要通过前进、后退去看自己看过的内容;
缺点:访问一会,就会产生大量窗口,占用资源。每个窗口都需要手动关闭;
2、当前窗口打开
优点:可以一直在一个窗口内看内容,不会打开很多窗口、占用太多资源。窗口只有一个,关闭容易;
缺点:当用户需要看几个页面的内容,或者需要对比着看的时候,就很麻烦。或者必须按住SHIFT点击链接,但很少人知道和使用该操作;
3、有选择的使用新窗口和当前窗口
优点:可以比较人性化的解决以上两种方式所带来的不便。不会大量增加窗口数量,同时用户也可以在多个窗口切换阅读;
缺点:用户在点某个链接时的需求未必与设计人员的想法完全一样。用户无法确定到底现在这个链接是在新窗口还是当前窗口打开,给用户造成一定的心理“压力”。
二、如何选择链接打开方式
1. 对于同类型的信息,使用同样的链接打开方式;
2. 中国人更接受链接在新窗口打开的方式;
3. 以下情况使用新窗口打开:
频道的内容链接、导航链接、文章内延伸阅读的链接、文章的相关内容链接、在用户需要对同类型产品进行比较时;
4. 以下情况使用当前窗口打开:
文章的分页标签、列表的翻页标签、文章的上/下一篇文章的链接、线性的任务(用户注册、发布信息等)、当链接属于用户线性的阅读/操作需要时。
三、链接可用性设计指南
1. 使用有意义的、易于理解、容易识别的链接标签;
2. 保证链接标签和链接到的页面标题是相吻合的;
3. 不要误导用户去点击不是链接的文本、图片;
4. 重复重要的链接;
5. 尽量使用文字作为链接的标签;
6. 使用不同的颜色区分用户未使用/使用过的链接;
7. 提供一致的链接标签;
8. 使用“pointing-and-clicking”的方式让用户打开链接;
9. 使用合适的链接长度,一个链接的文字标签不要超过一行;
10. 告诉用户哪些是内部链接、哪些是外部链接;
11. 如果页面上有一张图片是有链接的,那么就要保证页面上的所有图片都是可点击的。
四.新观点
1. 让用户自己去选择如何打开链接。例如设计师为用户提供一个询问-盒子(a small check-box),让用户来决定链接如何打开。

2. 一些网站使用图标对链接的性质进行描述和指引。如维基百科的外部链接,采用小箭头的形式来和站内的链接进行区分。

五、国内典型网站链接打开方式 1. 网上购物类 当前窗口0 新窗口1 频道切换 List Detail 从类目 从搜索 内部 产品图片 进入企业/店铺 阿里巴巴 0 1 1 1 1 1 慧聪 0 1 1 1 1 1 中国制造网 0 0 0 0 0 0 环球资源 0 0 0 0 0 无 拍拍 0 1 0 1 1 0 淘宝 0 1 1 1 1 1 卓越亚马逊 0 0 0 0 0 无 *在频道切换上,各网站都采用在当前页打开的方式,其他链接操作多采用在新窗口打开的方式 2. 综合门户类 当前窗口0 新窗口1 频道切换 首页/频道内的链接 新浪 0 1 搜狐 0 1 雅虎中国 0 1 网易 1 1 腾讯 1 1 中华网 1 1 *在频道切换上,使用这两种打开方式的网站各占一半,在其他链接的操 作上都采用在新窗口打开的方式 3. 综合搜索类 当前窗口0 新窗口1 频道切换 首页/频道内的链接 Google 0 1 百度 0 1 雅虎 0 1 搜狗 0 1 腾讯soso 0 1 *在频道切换上,均采用在当前页打开的方式,在其他链接的操作上都采 用在新窗口打开的方式 因此,在频道切换上,推荐使用在当前页打开的方式;在其他页面的操作上,推荐使用在新窗口打开的方式。不合理的窗口打开方式在支付宝的网站上也是大量存在的,希望上述的探讨会给大家在设计窗口打开方式时有一定的帮助作用。
快活林资源网 Design By www.csstdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
快活林资源网 Design By www.csstdc.com
暂无评论...
更新日志
2024年12月23日
2024年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
